Hello Friends,
Welcome back with another post on PowerApps. Sometimes, we require to show the approval flow of any request in pictorial representation.
Here a request has 5 level of approvals. We are trying to show below information for each approver-
- Photo
- Name
- Designation
- Approval Status
- Approved: Green
- Pending: Orange
- Rejected: Red
- Skipped: Gray
- Not Started: White
There are several ways to show the information. It depends upon the requirement of the client as well as other factors. I have show above the initial 2 ways. Another one, we will try to create. 🙂
Basically, we have created a component here in PowerApps. The benefit of making this as component is that, any change required in design will make reflected everywhere. Secondly, it is purely dynamic. You may have 2/3/4... level approval. It will manage accordingly.
So, let's start-
- Open the PowerApps Development Environment. Then click on-
- Apps link from left navigation.
- Components libraries (preview) from right panel.
- + New component library (preview) on top menu strip.
- Basically, there are 2 ways to create a component in PowerApps-
- Inside a particular app. The drawback is that scope of such components is restricted to that app only. You cannot re-use that component in other apps.
- In component library. The benefit of such components are available for use in all apps.
- So, here, we are creating Component library.
- Now, give a suitable name to this component library-
- Click on Create. It will create a library with this name and add a default blank component named Component1 in this library. The benefit of Component library is that you can create multiple component in a single library. For example, as we have seen 2 ways to create Approval Flow component in the first screenshot and here we are creating the 3rd way. It means we have created 3 types of component for same feature. So, we can create all these 3 components in a single library and choose as per our requirement in PowerApps.
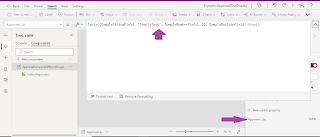
- Rename this component as "ApprovalComponentRoundImage". Set height of component as 200.
- Add a custom property of input type so that we can ask the screen to provide the approvers list.
- Display Name: Approvers List
- Description: Please provide list of approvers.
- Property type: Input
- Data type: Table
- Click on Create.
- It will create a custom property. Now click on this property and you will find a sample table in the function box.
- Replace this table with below one. This is the sample of the table which we will pass from screen-
- Now, add a Blank horizontal gallery-
- Name: GalleryApprovers
- Height: Parent.Height
- Width: Parent.Width
- Items: ApprovalComponentRoundImage.ApproversList
- TemplatePadding: 0
- TemplateSize: 200 (Do not change right now, we will change it later)
- Now click on edit pencil icon of gallery template so that we can add control to it.
- So, now, we have the sample data and we have the gallery. It's time to add controls to display the data.
- To display the Photo, we will use 3 controls-
- Circle
- Icon
- Image
- To display the Approval Status, we will use 1 control-
- Icon
- To display the Name and Designation, we will use 1 control for each value-
- Label
- For User Photo:
- Add a circle. You will find circle control in Shapes section from left navigation menu >> + Insert >> Shapes.
- Name: PhotoCircle
- Height: 100
- Width: PhotoCircle.Height
- X:(GalleryApprovers.TemplateWidth-PhotoCircle.Width)/2
- Y: 0
- Fill: RGBA(230, 230, 230, 1)
- Now, add Icon of type Person-
- Name: PhotoIcon
- Height: PhotoCircle.Height*0.6
- Width: PhotoIcon.Height
- X:PhotoCircle.X + (PhotoCircle.Width - PhotoIcon.Width) / 2
- Y: (PhotoCircle.Height-PhotoIcon.Height)/2
- Now add an Image control-
- Name: PhotoImage
- Height: PhotoIcon.Height
- Width: PhotoIcon.Width
- X: PhotoIcon.X
- Y: PhotoIcon.Y
- RadiusBottomLeft: PhotoIcon.Height/2
- RadiusBottomRight: PhotoImage.RadiusBottomLeft
- RadiusTopLeft: PhotoImage.RadiusBottomLeft
- RadiusTopRight: PhotoImage.RadiusBottomLeft
- For Approval Status:
- Add an Icon (for now select Check(badge))-
- Name: ApprovalStatusIcon
- Height: PhotoCircle.Height*.3
- Width: PhotoCircle.Width*.3
- X: PhotoCircle.X+PhotoCircle.Width-ApprovalStatusIcon.Width
- Y: PhotoCircle.Y+PhotoCircle.Height-ApprovalStatusIcon.Height
- For Approver Name:
- Add a Label-
- Name: DisplayNameLabel
- Size: 16
- FontWeight: Bold
- Align: Center
- AutoHeight: true
- DisplayMode: View
- PaddingTop: 1
- PaddingBottom: 1
- PaddingLeft: 5
- PaddingRight: 5
- Width: GalleryApprovers.TemplateWidth
- X: 0
- Y: PhotoCircle.Y+PhotoCircle.Height
- For Approver Designation:
- Add a Label-
- Name: DesignationLabel
- Size: 16
- FontWeight: Normal
- Italic: true
- Align: Center
- AutoHeight: true
- DisplayMode: View
- PaddingTop: 1
- PaddingBottom: 1
- PaddingLeft: 5
- PaddingRight: 5
- Width: GalleryApprovers.TemplateWidth
- X: 0
- Y: DisplayNameLabel.Y+DisplayNameLabel.Height
- Final look of template:
- The basic designing has been completed. Now, we need to bind data to these controls. But, there is a problem. The approval status can be one of the below possible values-
- Not Started (we will display WHITE filled circle)
- Pending (we will display ORANGE filled circle)
- Rejected (we will display RED filled circle with white ╳ in the middle)
- Approved (we will display GREEN filled circle with white ✓ in the middle)
- Skipped (we will display GRAY filled circle)
- There are 2 ways to do it-
- Mention colors as static
- Make input properties for these status and assign it accordingly.
- We will opt for 2nd option.
- Therefore, create custom property respective to each approval status.
- Selected Colors are-
- Approved: Green
- Pending: Orange
- Rejected: Red
- Skipped: LightGray
- NotStarted: White
- Now click on ApprovalStatusIcon and choose the Fill property and update the colors as below-
Switch( ThisItem.ApprovalStatus, "Not Started", ApprovalComponentRoundImage.NotStartedColor, "Pending", ApprovalComponentRoundImage.PendingColor, "Approved", ApprovalComponentRoundImage.ApprovedColor, "Rejected", ApprovalComponentRoundImage.RejectedColor, "Skipped", ApprovalComponentRoundImage.SkippedColor )
- Update the Color property as (The reason is we have to display the icon type only if it is Approved/Rejected. For all other cases, we will display only filled circle)-
Switch( ThisItem.ApprovalStatus, "Not Started", ApprovalComponentRoundImage.NotStartedColor, "Pending", ApprovalComponentRoundImage.PendingColor, "Approved", Color.White, "Rejected", Color.White, "Skipped", ApprovalComponentRoundImage.SkippedColor )
- Update the Icon property as-
Switch( ThisItem.ApprovalStatus, "Not Started", Icon.Information, "Pending", Icon.Information, "Approved", Icon.CheckBadge, "Rejected", Icon.CancelBadge, "Skipped", Icon.Information )
- Update the Tooltip property and bind it with
- ThisItem.ApprovalStatus
- With this, Approval Status icon has been completed.
- Now bind the Approver Name and Designation. For this, update the Text property of-
- "DisplayNameLabel" label as
- ThisItem.UserName
- "DesignationLabel" label as
- ThisItem.UserDesignation
- Now, the remaining part is image link. For this, you need to add connection of "Office 365 Users".
- Update the Image property of "PhotoImage" control as-
- Office365Users.UserPhotoV2(ThisItem.UserEmail)
- I think, We have covered all the points. Let's test it.
- In order to test the component we have created, PowerApps, provide a default screen in this Component library-
- Click on Screens. The click on Insert from tp navigation menu, then click on Custom. You will find the component you had created just now-
- Click on this component so that it get added on screen.
- You can seen in right side properties pane, all the default values of Custom Input Properties is getting reflected.
- Now, we will add more approvers in table. So, update the ApproversList property. Sample table is given below-
Table( { SrNo: 1, UserName: "Sachin Jain", UserDesignation: "Module Leader", Icon: Icon.Person, ApprovalStatus: "Approved", UserEmail: "ml@companyname.com" }, { SrNo: 2, UserName: "Lokesh Kumar", UserDesignation: "Project Leader", Icon: Icon.Person, ApprovalStatus: "Approved", UserEmail: "pl@companyname.com" }, { SrNo: 3, UserName: "Nitin Paliwal", UserDesignation: "Senior Project Manager", Icon: Icon.Person, ApprovalStatus: "Skipped", UserEmail: "spm@companyname.com"
}, { SrNo: 4, UserName: "Mayank Singh", UserDesignation: "Deputy General Manager", Icon: Icon.Person, ApprovalStatus: "Pending", UserEmail: "dgm@companyname.com"
}, { SrNo: 5, UserName: "Finance Department", UserDesignation: "Finance Department", Icon: Icon.People, ApprovalStatus: "Not Started", UserEmail: "sample@companyname.com"
} )- Note: Here, I have added a sample email id for Finance Department UserEmail property because, Office365UserPhotoV2 will through error in case of blank value, hence, we have passed a dummy email id.
- Save it and run the app.
- As you can see, images of all approvers are getting appeared as well as the approval status color coding is also well managed. Have you noticed that the image of Finance department is not appearing, instead a person icon is showing. This is the reason, we have taken Icon control just below the Image control. In case, if image of any user is not available in system, then default person icon will be shown.
- With this, we can create an approval flow display.
- I had added a landscape screen and added the component upon it. SEcondly, I had changed the TemplateSize property of gallery "GalleryApprovers" to 200. As we have used all dimensions related to each other, therefore, it didn't hampered our design. The design managed the controls size and position itself.
- Now there are 2 more changes which we can add to it.
- Flow line (joining one approver to other)
- Look of approval status icon. As we can see, the square is not appealing good.
- First we will add flow lines.
- Add a rectangle and update below properties-
- Name: FlowLineLeftRectangle
- X: 0
- Y: PhotoCircle.Y+PhotoCircle.Height/2
- Width: PhotoCircle.X
- Height: 5
- Add another rectangle and update below properties-
- Name: FlowLineRightRectangle
- X: PhotoCircle.X+PhotoCircle.Width
- Y: PhotoCircle.Y+PhotoCircle.Height/2
- Width: GalleryApprovers.TemplateWidth-PhotoCircle.X-PhotoCircle.Width
- Height: 5
- The output will be-
- Looking cool. But we don't want the left most and the right most line as these are starting and ending points.
- Change the Visible properties for above rectangles-
- FlowLineLeftRectangle-
- Visible: If(ThisItem.SrNo = First(ApprovalComponentRoundImage.ApproversList).SrNo,false,true)
- FlowLineRightRectangle-
- Visible: If(ThisItem.SrNo = Last(ApprovalComponentRoundImage.ApproversList).SrNo,false,true)
- Let's see the output-
- Wow.
- Now we will update the approval status icon feature.
- Add a circle control-
- Name: ApprovalStatusCircle
- X: ApprovalStatusIcon.X
- Y: ApprovalStatusIcon.Y
- Height: ApprovalStatusIcon.Height
- Width: ApprovalStatusIcon.Width
- Reorder the ApprovalStatusIcon and set it's order to "Bring to front".
- Now we will update the Fill property of ApprovalStatusCircle-
Switch( ThisItem.ApprovalStatus, "Not Started", Color.White, "Pending", Color.Orange, "Approved", Color.Green, "Rejected", Color.Red, "Skipped", Color.LightGray )
- Now update below properties also for ApprovalStatusCircle-
- BorderColor: White
- BorderThickness: 1
- Now update the below properties of ApprovalStatusIcon-
- Fill: Transparent
- Visible:
Switch( ThisItem.ApprovalStatus, "Not Started", false, "Pending", false, "Approved", true, "Rejected", true, "Skipped", false )
- Now save the component and click on Screen tab and then play the App.
- In case, if you wish to show the approval status circle as full circle for Not Started status, you may add logic on BorderColor for ApprovalStatusCircle.
- This way, we can create approval flow component.
- There can be many more ways to design the component for the same functionality. This post is to give an idea for the same.
With this, I am concluding this post.
Happy Coding !!!
Will see you again with some new topics.
Stay Safe !
Stay Healthy !



























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.