Hello Friends,
Welcome back with another post on Power Automate. Today, we are going to learn different ways we can use HTTP request action (Send an HTTP request to SharePoint) in Power Automate to get different kind of information. I will be adding more and more options in this post from time to time.
- Get ID of First Item in SharePoint List
- Get ID of Last Item in SharePoint List
- Get Count of Total Items in SharePoint List
- Get Items From SharePoint Starting From ID and then next N number of records
- Get Specific Page Number Items (Pagination Specific)
Let's Start-
- I have a list which is having 25700 items with first ID as 401 and last ID as 26100.
- Get ID of First Item in SharePoint List
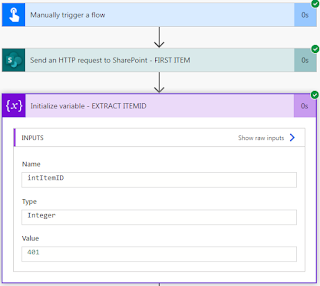
- Input-
- Output-
- Get ID of Last Item in SharePoint List
- Input-
- Output-
- Get Count of Total Items in SharePoint List
- Input-
- Output-
- Get Items From SharePoint Starting From ID and then next N number of records
- Input-
- Output-
- Get Specific Page Number Items (Pagination Specific)
- Suppose you have implemented pagination of 20 records per page and user clicks on 15th page. He should get Item ID 281 - 300. In our case it should be 681 - 700. There is no direct way. If you exactly know the ID of last item you had displayed then you can use "Get Items From SharePoint Starting From ID and then next N number of records" option. The result received can be parsed into JSON and then convert into delimiter based string and send back as Response. But, if you don't know the ID of last item displayed (i.e. user has clicked randomly on any page number then you cannot manage the Last Item ID). In such case, you need to apply Do-Until loop and then achieve the functionality. Lastly, you need to execute one more HTTP Request to get the final result.
- Input-
- Output:
- Please feel free to sent me your queries or any functionality that you want to achieve and currently not able to do so. I would be happy, if would be able to provide it's solution.
- Next Post link-
With this, I am concluding this post.
Happy Coding !!!
Will see you again with some new topics.
Stay Safe !
Stay Healthy !


































No comments:
Post a Comment
Note: Only a member of this blog may post a comment.