Welcome back with another post on PowerApps. Today, we will learn about re-ordering feature in gallery. Surprised, as there is no such built-in feature in gallery. right, therefore, we will build the logic here.
We will apply re-ordering in 2 ways-
- Swap the position with Previous / Next item. Example: Swap 2nd position item with 3rd position item or vice-versa.
- Position the item at a particular number. Example: Bring the 10th position item to 2nd position.
- Open the PowerApps maker portal and create a new app and give a suitable name.
- Now click on App and choose the OnStart property and add logic for creating a collection.
ClearCollect(collSampleData, {SeqNo:1,Title:"Mr",FirstName:"Aaron",LastName:"Finch"}, {SeqNo:2,Title:"Mr",FirstName:"Sanjiv",LastName:"Verma"}, {SeqNo:3,Title:"Mr",FirstName:"Robert",LastName:"Rosch"}, {SeqNo:4,Title:"Ms",FirstName:"Aakriti",LastName:"Singh"}, {SeqNo:5,Title:"Ms",FirstName:"Reshma",LastName:"Sharma"}, {SeqNo:6,Title:"Mr",FirstName:"Kundan",LastName:"Gupta"}, {SeqNo:7,Title:"Ms",FirstName:"Rajni",LastName:"Chugh"}, {SeqNo:8,Title:"Ms",FirstName:"Ketty",LastName:"Woods"}, {SeqNo:9,Title:"Mr",FirstName:"Bob",LastName:"Hamilton"}, {SeqNo:10,Title:"Ms",FirstName:"Mary",LastName:"Christina"} );
- Now click on elipses (...) of App and select Run OnStart. It will initialize the collection.
- Now click on Insert and search for blank flexible height gallery.
- Select this control to add on screen. It will ask you the Data source. Select the collection collSampleData we have created above.
- Now resize the app to cover the entire screen or resize as per your application requirements. (optional).
- Rename the ggallery as Gallery_ReOrder.
- Choose the TemplateSize property and set it's value as 50. Then set the TemplatePadding to 0.
- It's time to add controls in this template. Click on Edit Template icon.
- Start adding control and set properties-
- Icon - Arrow up
- Name: IconUp
- X: 0
- Y: 0
- Width: 20
- Height: Parent.TemplateHeight
- Padding: Top / Bottom / Left / Right: 0
- Visible: ThisItem.SeqNo <> First(Sort(collSampleData,SeqNo,Ascending)).SeqNo
- OnSelect:
Select(Parent); Set(vrCurrentSeq,Value(ThisItem.SeqNo)); Patch(collSampleData,ThisItem,{SeqNo:0}); Patch(collSampleData,First(Filter(collSampleData,SeqNo=vrCurrentSeq-1)),{SeqNo:vrCurrentSeq}); Patch(collSampleData,First(Filter(collSampleData,SeqNo=0)),{SeqNo:vrCurrentSeq-1});
- The concept used here is capture the current item sequence. The get the previous item and set it's seq equal to current one. Then set the current selected item sequence to 1 less than that of current sequence.
- Icon - Arrow down
- Name: IconDown
- X: IconUp.X+IconUp.Width
- Y: IconUp.Y
- Width: IconUp.Width
- Height: IconUp.Height
- Padding: Top / Bottom / Left / Right: 0
- Visible: ThisItem.SeqNo <> First(Sort(collSampleData,SeqNo,Descending)).SeqNo
- OnSelect:
Select(Parent); Set(vrCurrentSeq,Value(ThisItem.SeqNo)); Patch(collSampleData,ThisItem,{SeqNo:0}); Patch(collSampleData,First(Filter(collSampleData,SeqNo=vrCurrentSeq+1)),{SeqNo:vrCurrentSeq}); Patch(collSampleData,First(Filter(collSampleData,SeqNo=0)),{SeqNo:vrCurrentSeq+1});
- The concept used here is capture the current item sequence. The get the next item and set it's seq equal to current one. Then set the current selected item sequence to 1 plus than that of current sequence.
- Text label
- Name: LblSeqNo
- X: IconDown.X+IconDown.Width
- Y: IconDown.Y
- Width: 50
- Height: IconDown.Height
- Text: ThisItem.SeqNo
- Align: Align.Right
- Text label
- Name: LblTitle
- X: LblSeqNo.X+LblSeqNo.Width
- Y: LblSeqNo.Y
- Width: 70
- Height: LblSeqNo.Height
- Text: ThisItem.Title
- Text label
- Name: LblFirstName
- X: LblTitle.X+LblTitle.Width
- Y: LblTitle.Y
- Width: 150
- Height: LblTitle.Height
- Text: ThisItem.FirstName
- Text label
- Name: LblLastName
- X: LblFirstName.X+LblFirstName.Width
- Y: LblFirstName.Y
- Width: 150
- Height: ILblFirstName.Height
- Text: ThisItem.LastName
- Drop down
- Name: ddSortOrder
- X: LblLastName.X+LblLastName.Width
- Y: LblLastName.Y
- Width: 150
- Height: LblLastName.Height
- Default: ThisItem.SeqNo
- For Items property, first we will add below code in App >> OnStart (after the collSampleData collection creation)
Set(vrCurrentSeq,First(Sort(collSampleData,SeqNo,Ascending)).SeqNo); ClearCollect(collSequence,Sequence(CountRows(collSampleData),vrCurrentSeq));
- Now click on elipses (...) of App and select Run OnStart. It will initialize the collection collSequence.
- Now set the Items property of ddSortOrder as collSequence.
- Save the app.
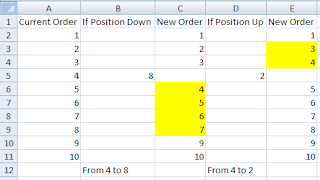
- The remaining part is to write the login for OnChange property of ddSortOrder. It iis little bit complex. Here we need to check if the new position of item is greater than the current position or less. Based upon that, we need to reposition the items. For example, see the below screenshot.
- If we are changing order from 4 to 8 then Yellow highlighted items order also need to be updated. Similarly, if we are changing order from 4 to 2, then Yellow highlighted items order also need to be updated.
- Let's write the logic for ddSortOrder >> OnChange property.
Select(Parent); Set(vrCurrentSeq,Value(ThisItem.SeqNo)); Set(vrDesiredSeq,Value(ddSortOrder.Selected.Value)); Patch(collSampleData,ThisItem,{SeqNo:0}); If(vrDesiredSeq>vrCurrentSeq, ClearCollect(collNewSequence,Sequence(vrDesiredSeq-vrCurrentSeq,vrCurrentSeq+1)); ForAll(collNewSequence,Patch(collSampleData,First(Filter(collSampleData,SeqNo=Value)),{SeqNo:Value-1}));, ClearCollect(collNewSequence,Sequence(vrCurrentSeq-vrDesiredSeq,vrDesiredSeq)); ForAll(collNewSequence,Patch(collSampleData,First(Filter(collSampleData,SeqNo=Value)),{SeqNo:Value+1}));); Patch(collSampleData,First(Filter(collSampleData,SeqNo=0)),{SeqNo:vrDesiredSeq});
- Last, to give a beautiful appearance to the grid, we will fill a background color to the alternate rows. For this, update the TemplateFill property of GalleryReOrder as below.
- If(Mod(ThisItem.SeqNo,2)=0,RGBA(222,222,222,1),RGBA(0,0,0,0))
- Save the app, publish and Run/Play.
- If you play this app and try to change the order, you will find that the order gets changed but the grid is not showing data properly. The reason is that, we had not applied the Sorting on grid datasource.. Edit the app and choose the gallery GalleryReOrder >> Items property. Here you will find that the datasource collSampleData is directly associated. Change it to -
- Sort(collSampleData,Value(SeqNo),Ascending)
- Now, save/publish and Run/Play.
- I swapped order 3 to 2 by clicking Up icon and the results are-
- Before
- After
- Now, I am swapping order 9 to 10 by clicking Down icon and the results are-
- Before
- After
- Now, I will reorder the item of position 7 to position 3 using drop down and the results are-
- Before
- After
With this, I am concluding this post.
Happy Coding !!!
Will see you again with some new topics.
Stay Safe !
Stay Healthy !

























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.