Hello Friends,
Welcome back with another post on PowerApps. Sometimes, we came across with a situation where we have to display a large number of columns in gallery (usually - vertical gallery or flexible height gallery) and doing so, the gallery width goes beyond the screen width. Unfortunately, the gallery doesn't have any horizontal scroll. So, how to overcome this situation?
Today, we are going to create something which will resolve this issue.
Let's start.
- Before starting, we need a collection to be used as datasource. If you have a datasource then it's fine. For demo purpose, I am creating a collection as per below schema.
ClearCollect( collSampleData, { ID: "1", EmployeeID: "ES-1001", FirstName: "Tonya ", LastName: " Guzma", Father: "Anthony Shea", Mother: "Rhonda Schultz", Child1: "Jimmy Moore", Child2: "Jessica Cruz", Key1: "CED6E09DF06F4C1CB269662F2BE2954D", Key2: "CEB2CC72451C454F96077DD931308910", Key3: "8F03AA3F37694C978F3719B3E36C2EB9" } )
- Added around 160 records thereafter in this collection.
- Login to PowerApps Maker Portal and create a Canvas App.
- Rename the sceen as "ScreenHome".
- Choose the App >> OnStart property and create a collection as stated above.
- Then click on ellipses of App and choose "Run OnStart".
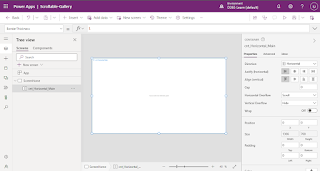
- Now add "Horizontal container" on screen. Wherever in doubt, match the control icon and set the properties as-
- Name: cnt_Horizontal_Main
- LayoutOverflowX (Horizontal Overflow): LayoutOverflow.Scroll
- X: 0
- Y: 0
- Width: ScreenHome.Width
- Height: ScreenHome.Height
- BorderColor: ColorValue("#007F00")
- BorderStyle: BorderStyle.Solid
- BorderThickness: 1
- Inside this container, add plain "Container" and set it's properties as-
- Name: cnt_Plain_Inner
- AlignInContainer: AlignInContainer.SetByContainer
- FillPortions (Flexible Width): 0
- Width: (Set Later Using Gallery Width)
- Height: Parent.Height-20 (20 is subtracted to view the horizontal scroll of parent container)
- Now add label controls to create headers of gallery.
- Add "Text label" and set properties as below-
- Name: lbl_Header_ID
- Text: ID
- Size: 15
- FontWeight: FontWeight.Semibold
- Align: Align.Center
- X: 0
- Y: 0
- Width: 150
- Height: 40
- Color: RGBA(255, 255, 255, 1)
- Fill: RGBA(0, 18, 107, 1)
- Add another "Text label" and set properties as below-
- Name: lbl_Header_EmployeeID
- Text: Employee ID
- Size: 15
- FontWeight: FontWeight.Semibold
- Align: Align.Center
- X: lbl_Header_ID.X+lbl_Header_ID.Width
- Y: lbl_Header_ID.Y
- Width: 150
- Height: 40
- Color: RGBA(255, 255, 255, 1)
- Fill: RGBA(0, 18, 107, 1)
- The layout comes out to be-
- Now, add "Text label" for rest of the headers and set properties as mentioned above (similar to lbl_Header_EmployeeID). Remember to change the X property value based upon previous control each time. The naming convention, I am using here for rest of the headers as-
- Name: lbl_Header_FirstName
- Text: First Name
- Name: lbl_Header_LastName
- Text: Last Name
- Name: lbl_Header_Father
- Text: Father Name
- Name: lbl_Header_Mother
- Text: Mother Name
- Name: lbl_Header_Child1
- Text: Child 1
- Name: lbl_Header_Child2
- Text: Child 2
- Name: lbl_Header_Key1
- Text: Key 1
- Name: lbl_Header_Key2
- Text: Key 2
- Name: lbl_Header_Key3
- Text: Key 3
- The outcome will be-
- Now, the next step is to add a Gallery. Therefore, click on Insert and choose Blank flexible height gallery.
- Set the properties of gallery as-
- Name: gal_BFHG_UserDetails
- Items (Data source): collSampleData
- X: lbl_Header_ID.X
- Y: lbl_Header_ID.Y+lbl_Header_ID.Height
- Width: lbl_Header_Key3.X+lbl_Header_Key3.Width
- Height: Parent.Height-Self.Y
- TemplateSize: 40
- TemplatePadding: 5
- Now edit the template and add labels to display the data (items). The process will be same as we did for Headers.
- Click on edit template icon (pen with circle) in gallery and the click on Insert and choose Text label. Set properties as below
- Name: lbl_Item_ID
- Text: ThisItem.ID
- LineHeight: 1
- X: lbl_Header_ID.X
- Y: 0
- Width: lbl_Header_ID.Width
- Height: Parent.TemplateHeight
- Add another Text label and set properties as below-
- Name: lbl_Item_EmployeeID
- Text: ThisItem.EmployeeID
- LineHeight: 1
- X: lbl_Header_EmployeeID.X
- Y: lbl_Item_ID.Y
- Width: lbl_Header_EmployeeID.Width
- Height: Parent.TemplateHeight
- Similarly add rest of the labels.
- Name: lbl_Item_FirstName
- Text: ThisItem.FirstName
- X: lbl_Header_FirstName.X
- Width: lbl_Header_FirstName.Width
- Name: lbl_Item_LastName
- Text: ThisItem.LastName
- X: lbl_Header_LastName.X
- Width: lbl_Header_LastName.Width
- Name: lbl_Item_Father
- Text: ThisItem.Father
- X: lbl_Header_Father.X
- Width: lbl_Header_Father.Width
- Name: lbl_Item_Mother
- Text: ThisItem.Mother
- X: lbl_Header_Mother.X
- Width: lbl_Header_Mother.Width
- Name: lbl_Item_Child1
- Text: ThisItem.Child1
- X: lbl_Header_Child1.X
- Width: lbl_Header_Child1.Width
- Name: lbl_Item_Child2
- Text: ThisItem.Child2
- X: lbl_Header_Child2.X
- Width: lbl_Header_Child2.Width
- Name: lbl_Item_Key1
- Text: ThisItem.Key1
- X: lbl_Header_Key1.X
- Width: lbl_Header_Key1.Width
- Name: lbl_Item_Key2
- Text: ThisItem.Key2
- X: lbl_Header_Key2.X
- Width: lbl_Header_Key2.Width
- Name: lbl_Item_Key3
- Text: ThisItem.Key3
- X: lbl_Header_Key3.X
- Width: lbl_Header_Key3.Width
- Now, we will set the width of parent container of gallery; i.e. cnt_Plain_Inner. This will be set to the width of gallery. This is the main point of this post. This setting will provide you the horizontal scroll feature. For this, click on "cnt_Plain_Inner" and then click on Width property and set the width as-
- Width: gal_BFHG_UserDetails.Width
- All set now. Save the app and play. If you wish to increase the width of any gallery item, you can set it accordingly. For example, I found that Key1, Key2, Key3 columns need to have more width. So, I am increasing width for these 3 columns. To increase the width of column, you have to increase the width of header labels as the gallery columns are referring the width of their respective headers.
- Save the app and play.
- As you can see, we can scroll the gallery horizontally. The gallery itself is having it's vertical scroll. So, this is how, we can apply Horizontal scroll as well as Vertical scroll.
With this, I am concluding this post.
Happy Coding !!!
Will see you again with some new topics.
Stay Safe !
Stay Healthy !